Hi, I'm Alonso.
Hi, I'm Alonso. My mission is to delight people with software.
My mission is to delight people with software. I work as a consulting full-stack developer.
I work as a consulting full-stack developer. I sometimes pitch in on product design.
I sometimes pitch in on product design. I only use the best tools.
I only use the best tools. I'm sometimes available for hire.
I'm sometimes available for hire.Balsa is building the ideal docs for software builders.
I work across the full stack but go deep on the "middle-end" - the data layer for the frontend (Relay) and the parts of the backend that serve it (GraphQL, Prisma) - so that we're able to move very quickly.
Highlight: the incredible team, and the opportunity to mentor and teach.
Tech: TypeScript, NodeJS, Prisma, MySQL, GraphQL (Pothos), Relay, React
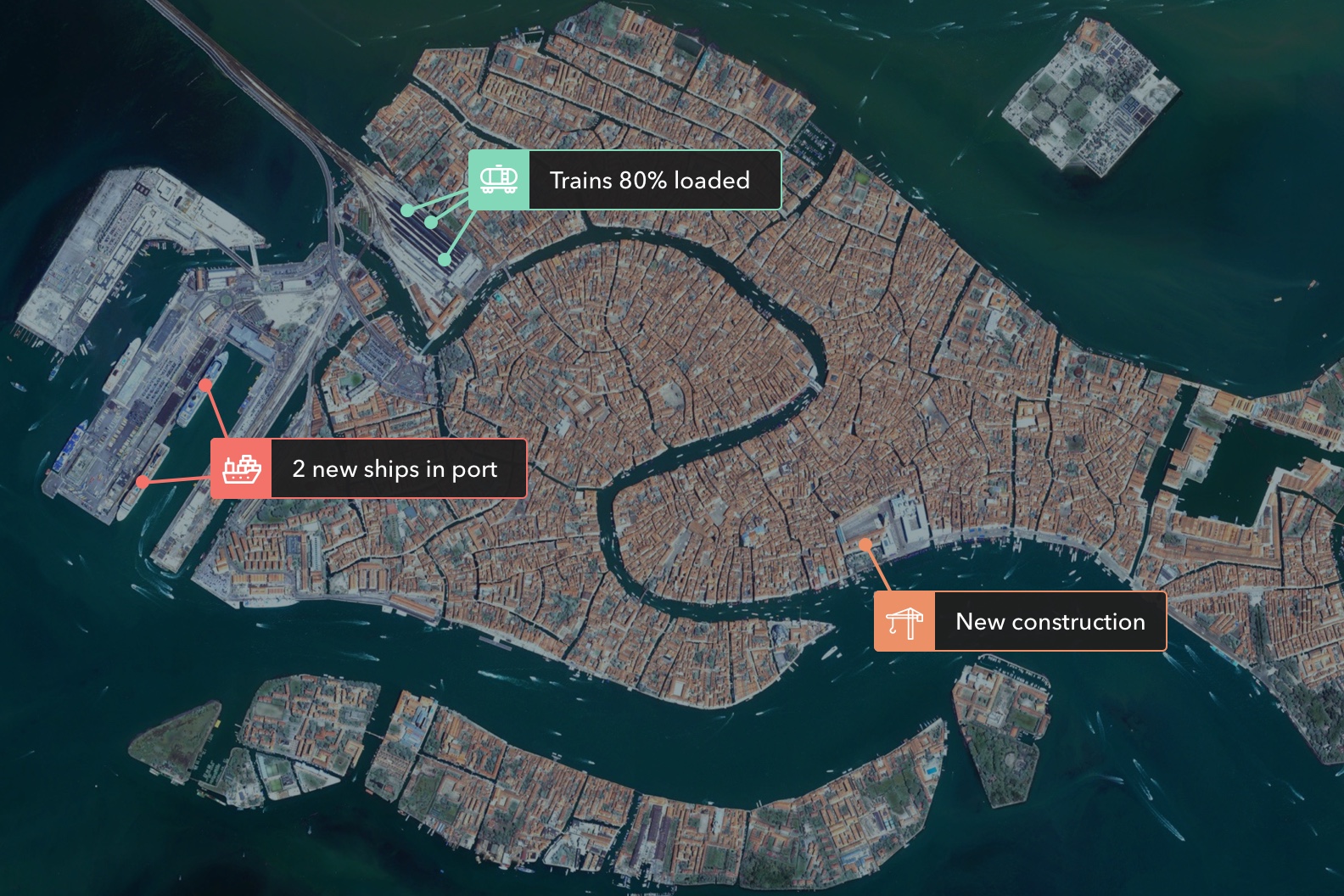
Skybox Imaging (acquired by Google and renamed Terra Bella) launched SkySat-1 and SkySat-2, which downlinked imagery into a processing pipeline for extracting structured data.
I built high-performance dashboards for exploring and manipulating the imagery and data, to better visualize changes in our planet over time.
Highlight: pushing the limits of in-browser mapping libraries, working with some incredible folks, scratching my aerospace itch
Tech: Polymer, Angular, Leaflet, Go, Bazel
Space10 was IKEA's external innovation lab.
I built prototypes using ARKit to explore using LiDAR and vision-based depth sensors to map a space, and "remix" it with digital elements and 3D models. These "room editor" prototypes were a foundational first step to understand the promises and limitations of working in AR.
Highlight: the Copenhagen-based team was really stellar, and it's just downright fun to build things with ARKit
Tech: Swift, ARKit, iOS
The League (acquired by Match Group in July 2022) is a dating app focused on quality over quantity, via small batches and a robust vetting process.
I focused on solving tough performance problems as the app exploded in popularity, building backend features to support mobile clients, and seamlessly carrying out a major rewrite of the core matching algorithms from ElasticSearch to Postgres.
Highlight: the extreme efficiency of the (small) engineering team, measured against userbase and revenue
Tech: TypeScript, NodeJS, Postgres, Redis, AWS
Shift translates skills earned in the armed services to the private sector.
I helped build the core product flows that veterans uses to transition skills, and also mentored the engineering team on TypeScript, GraphQL, and Relay.
Highlight: I really enjoyed mentoring, and explored different ways (classes, 1:1 training) to upskill the team.
Tech: TypeScript, React, Relay, GraphQL
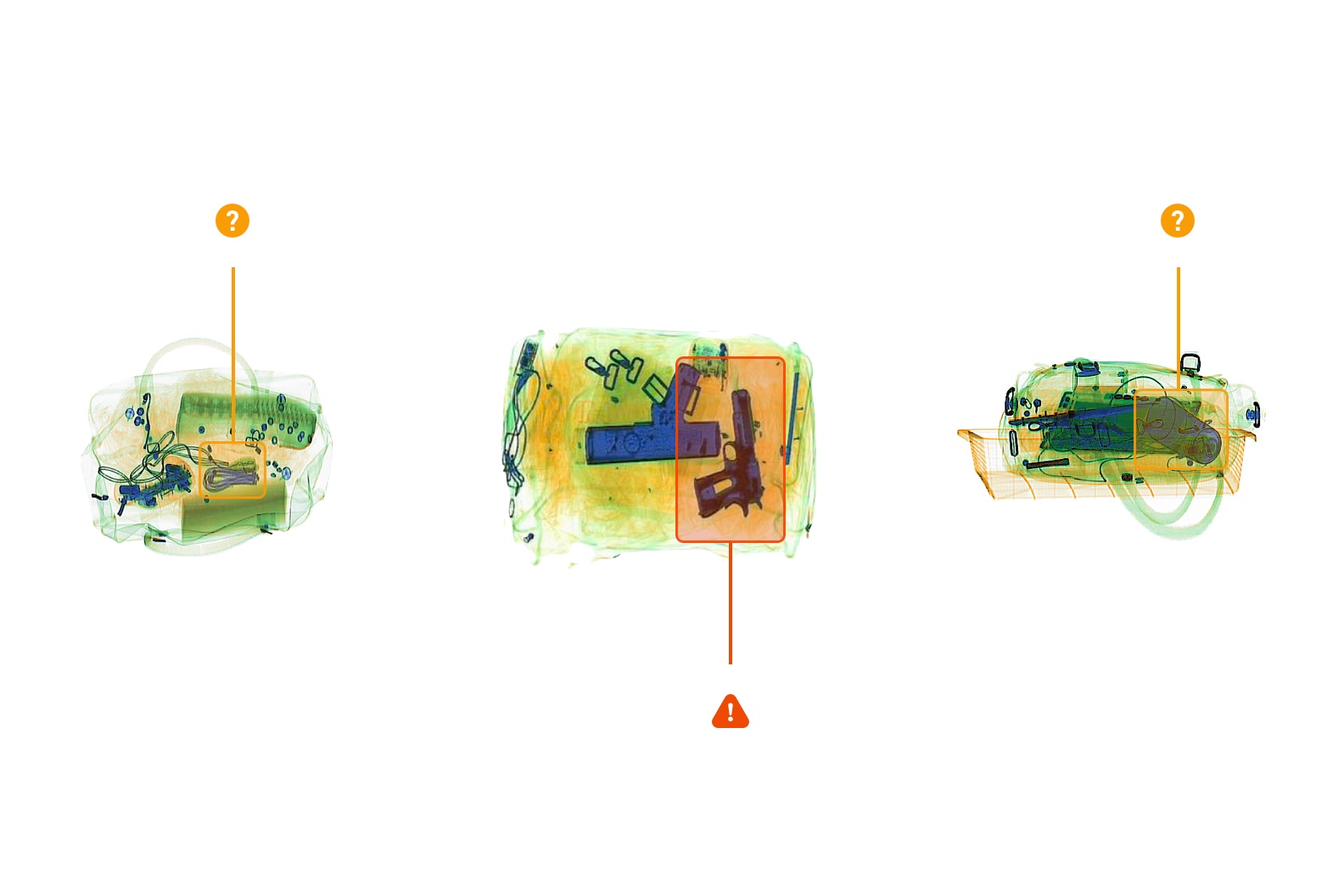
Synapse (acquired by Palantir in January 2020) deployed AI at security screening checkpoints in airports around the world, to aid screeners in detecting weapons and other items.
I designed and built the interface that screeners used to review what items were detected, control the parameters of the AI models, and roll up across time spans or item types.
Highlight: another small engineering team punching far above their weight class, and an early opportunity to work with AI
Tech: TypeScript, React, MobX
One Mighty Roar (now Robin) was a web design and engineering studio in Boston, MA.
I arrived a scruffy aerospace engineering grad with just a few software side projects, and a few years later struck out for the west coast with a ton more experience under my belt.
Highlight: the rapid carousel of client projects, the ability to constantly try out new technologies, and their willingness to have my job follow whatever my interests were.
Tech: all the web dev 10's hits, with some hardware/arduino/pi mixed in

iOS 14 brought Widgets to the home screen, so I decided to build a well-designed set for aviators. Each widget is able to intelligently surface the most relevant weather conditions, and tapping on the widget opens the full METAR.
I found designing for Widgets to be delightful - the available space is so limited that you have to be ruthless about deciding what information to include - especially if you want to maintain some whitespace and simplicity in the design.
METAR Widgets was featured in iPadPilotNews - read the coverage here.

At the Googleplex, I worked with the TB Team to combine this data and imagery in a useful (and beautiful) way. There were lots of tough engineering and usability problems to overcome - from figuring out the best way to show data changing over time, to performantly switching between massive images.
The biggest lesson I learned on this project was to be relentlessly customer-driven. Because the use-cases for our product were so cutting-edge, we spent a lot of time prototyping and iterating with our early customers.
Also, it was just plain fun to work with satellites again - I have an undergraduate degree in aerospace engineering, and it's never stopped fascinating me.

Synapse uses machine learning to detect threats, and flag them for human operators to review. They reached out to me to design a product for security checkpoint supervisors to understand and manage the AI.

As it turns out, this is quite difficult - cutting out a bit of a podcast is an awkward process, and it's still quite difficult to share audio on the web. I created Clipper to make this easier.
People use Clipper to cut out short (usually 30-ish second) "clips" from a podcast. Clipper creates a video for each clip, which makes them really easy to share on twitter or send over SMS. For extra oomph, you can add a Giphy GIF to the generated video.

ReMake is a VR experience where the air immediately gets less smoggy every time you choose to take the train. It's an experiment in taking abstract, far-future consequences and making them tangible and immediate.
It's also a fun game about smooshing cars into trains to save your city.
I co-created the ReMake VR experience in collaboration with the awesome folks at needlab, and with the support of FabCity Seoul. It was exhibited at the Seoul Innovation Park, as well as at the HelloMaker conference in Busan.